
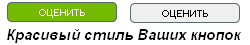
Этот CSS-шаблон меняет скучные кнопки на яркие зелененькие. Прописать это между <head> и </head>
Code
<style> /* --------------- Input Styles ------------------- */ input[type=submit], input[type=reset], input[type=button] { background: #efefef; border: 1px solid #57696a; border-radius: 5px; -moz-border-radius: 5px; font: 10px 'Tahoma'; color: #000; text-transform: uppercase; cursor: pointer; padding-top: 2px; padding-bottom: 2px; margin-top: 2px; } textarea { background: #ffffff; border: 1px solid #abadb3; padding: 2px 2px; } textarea:hover { background: #f1fbe2; border: 1px solid #73ba00; padding: 2px 2px; } input[type=submit]:hover, input[type=reset]:hover, input[type=button]:hover { background: #73ba00; border: 1px solid #57696a; border-radius: 5px; -moz-border-radius: 5px; font: 10px 'Tahoma'; color: #ffffff; text-transform: uppercase; cursor: pointer; padding-top: 2px; padding-bottom: 2px; margin-top: 2px; } } input[type=text], input[type=password] { background: #ffffff; border: 1px solid #abadb3; padding: 2px 2px; } input[type=text]:hover, input[type=password]:hover { background: #f1fbe2; border: 1px solid #73ba00; padding: 2px 2px; } a:link {text-decoration:none; color:#1882ed;} a:active {text-decoration:none; color:#1882ed;} a:visited {text-decoration:none; color:#1882ed;} a:hover {text-decoration:underline; color:#73ba00;} /* --------------- End Input styles ------------------ */ </style>
P.S. Скрипт идет только на светлые дизы и легко изменяется.